How it works
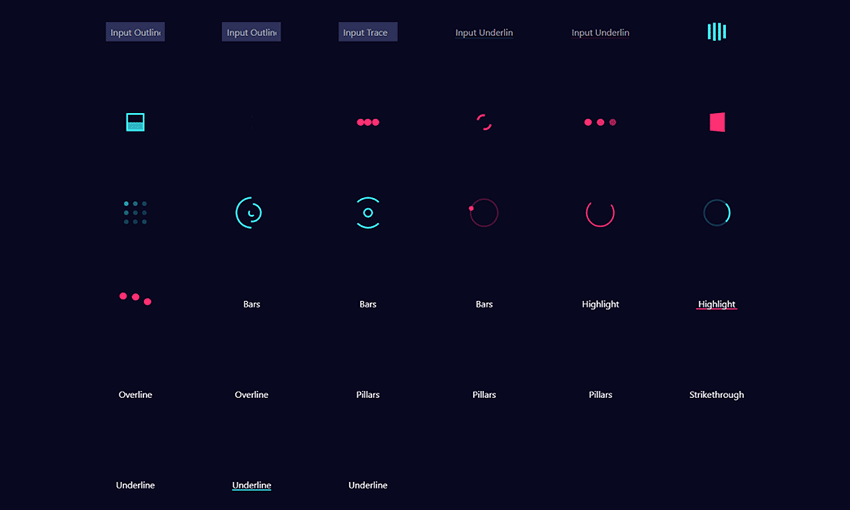
The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
Since the release of the CSS3 specification, transitions are allowing web designers and front-end web developers to create stunning CSS animations in pure CSS, without using JavaScript. This quick CSS reference guide explains how to use transitions properties and provides stunning, ready-to-use examples of what you can do with CSS3 transitions. CSS3 Animation Cheat Sheet The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated. The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that.
The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that's IE 10). Using CSS3 @keyframes, you don't have to worry about positioning the element to accomodate the animations - it will animate into place. Also for users with older browsers, the animated element will be visible and in place, even if the animation doesn't trigger. Below are instructions on how to get started.
Add the animation stylesheet to the <head> element of your webpage:

Replace css with the name of the directory where the animation stylesheet is.
Add an animation class to the element you want animated:
For entrance animations, you need to make them invisible by adding the visibility: hidden property to the animated element:
visibility: hidden; is used to hide elements before the animation is activated.


The values for these animations are relative to the element's size. That means bigger images have more exaggerated animations and smaller images have more subtle animations. While these animations are simple to implement, feel free to tweak values in the stylesheet to get the right effect.
Adding effects
By default, these animations will trigger when the page loads - even if the element is further down the page - but by using jQuery there are many ways you can activate the animations. See how you can use these animations on your website.
Add jQuery to the <head> element of your webpage:
Add this before the </body> tag to trigger the animation when the user scrolls to the element:
Replace #animatedElement with the ID or class of the element you want animated.
Replace slideUp with an animation class.
400 represents the space between the element and the top of the screen. The animation activates when the element is 400px from the top of the screen. Increase this number to make the animaton activate sooner.
Css Style Cheat Sheet
Add this before the </body> tag to trigger the animation when the user clicks on the element:
Css3 Animation Cheat Sheet
Replace #animatedElement with the ID or class of the element you want animated.
Css Cheat Sheet With Examples
Replace slideUp with an animation class.
